|
|
|||||
Chapter 2 problems |
- D2.3 - |
LED rotator (FPGA-VHDL) |
|||
|
|
|||||
1. Specifications
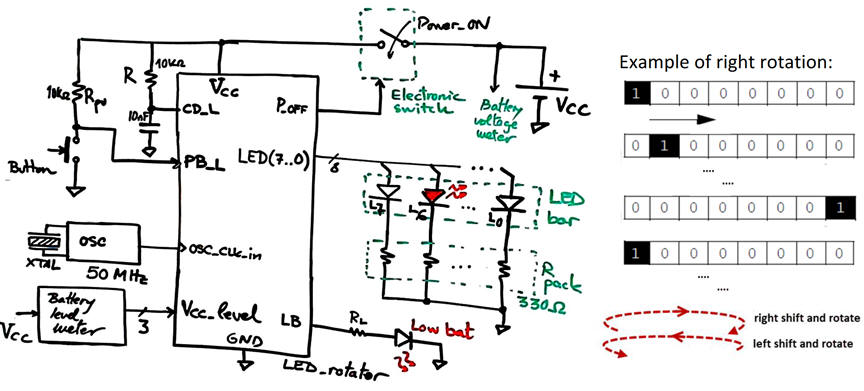
Our aim is to implement in a target FPGA a LED rotator like the one represented in Fig. 1, which is basically a FSM acting as an 8-bit one-hot shift register that runs continuously. The same project designed programming a μC is in D3.3.
The system operates by means of clicking several times the same push-button, sampled at 250 Hz, as other similar commercial products like the Light control in LAB6 and the Flashing_lamp example for a bike torch. After turning on the circuit's power supply switch, the LED array is initially off.
- First click: all LED on.
- Second click: shift and rotate right at 2.5 Hz
- Third click: shift and rotate left at 5 Hz
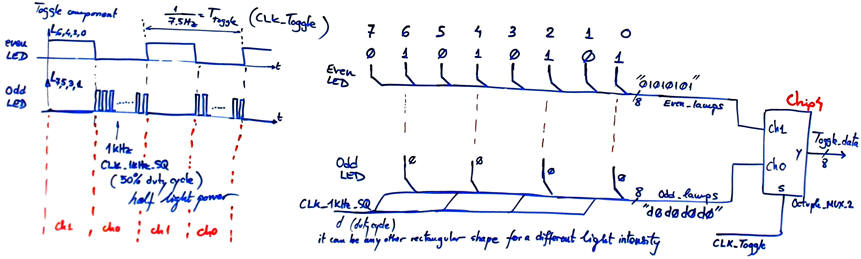
- Fourth click: light intensity modulation and toggle flashing at 7.5 Hz four LED at a time: even LED at full intensity; odd LED at half light intensity.
 |
|
Fig. 1. LED_rotator symbol and idea. |
2. Planning
Design phase #1: basic features. FSM architecture and current state encoding, asynchronous reset (CD), system clock (CLK), sampling input values, synchronous systems, maximum speed of operation, etc. Solve the circuit for the design step #1. This means covering P5 and P6 circuits, concepts and ideas.
At this initial stage, we can imagine the application blocks, which forcibly has to be engineered in several steps and phases. Features such a real-time clock and the CLK_Geenrator are added in the in the second design phase.
Light intensity can be modulated applying less power to the LED. For instance, driving a LED with a '1' means maximun power and light intensity. In this way, if we apply 1 kHz squared signal, it will be integrated by the eye so that the user will see half light intensity. Adjusting pulse duration (PWM) allows light intensity modulation.
   |
|
Fig. 2. Diagram of the main blocks of the application for the design phase #1. |
Project location:
C:\CSD\P6\LED_rotator\(files)
- Design step #1. Consider an initial circuit to geneate several binary codes to detect the sequence of PB clicks.
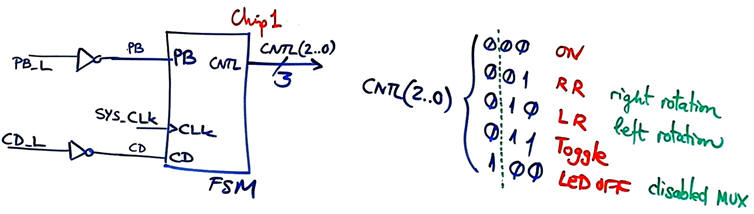
Fig. 2 shows the basic FSM that will have the functionality of detecting PB clicks. In this way, the final LED signals and clock frequencies can be designed in next steps.
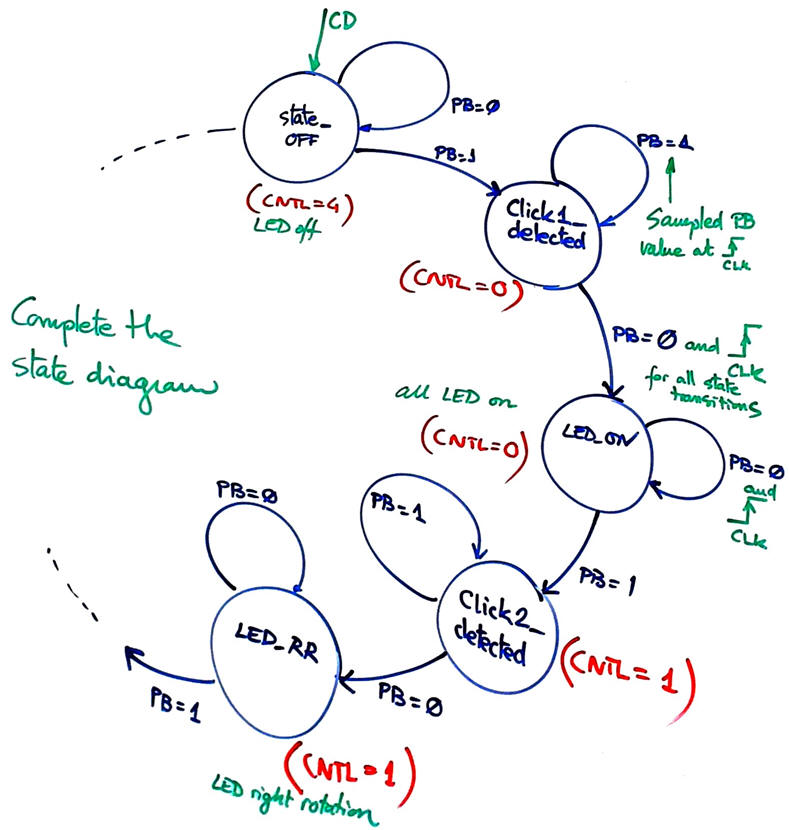
Draw the FSM Chip1 state diagram. Fig. 4 shows an example where up to ten states can be identified to memorise the number of push-button clicks by means of a binary radix-2 code at output vector CNTL.
 |
|
Fig. 3. State diagram example. Complete and discuss it. |
Sketch a timing diagram showing the main operations and also imagining state values. These stimulus signals can be applied in section fourth in the testbench process translated to VHDL.
 |
|
Fig. 4. Timing diagram example. |
Adapt the FSM architecture to this problem, naming and connecting all signals and inputs and outputs. This will be translated as a single plan C1 VHDL file. Deduce how many D_FF are required when encoding FSM states using the following options and draw the state register memory:
Option #1: Radix-2 (sequential)
Option #2: Gray
Option #3: Johnson
Option #4: One-hot
 |
|
Fig. 5. FSM adaptation to the problem. |
Write the CC2 truth table to obtain the outputs of the circuit and its flowchart.
 |
|
Fig. 6. CC2 truth table and its equivalent plan B flowchart ready for VHDL translation. |
Design the CC1 truth table to obtain the next state to go and its flowchart.
 |
|
Fig. 7. CC1 truth table and its equivalent plan B flowchart ready for VHDL translation. |
3. Development
Write the VHDL file.
Start a Quartus Prime synthesis project for one of the following programmable target chips:
Option #1: Cyclone IV EP4CE115F29C7
Option #2: MAX II EPM2210F324C3
Option #3: MAX 10 10M50DAF484C7 (for gate-level simulations, choose one of the previous options)
Inspect and discuss the RTL and technology schematics. Check the number of D_FF.
 |
|
Fig. 8. RTL schematic generated by Quartus Prime and project summary where we can check the resources used and the number of D_FF. |
 |
|
Fig. 9. Technology view where we can indicate and count the number of D_FF of the state register. |
4. Testing functional
Draw the testbench fixture, add stimulus processes to the VHDL template and run the EDA simulation tool to verify your design. Discuss your results on the wave pictures.
 |
|
Fig. 10. Testbench fixture schematic for the basic FSM in step #1. |
 |
|
Fig. 11. Waveforms showing the full cycle of signals and internal states of the automata. |
5. Testing (gate-level)
Measure the maximum CLK frequency related to tCO that can be applied to your design considering your target chip.
 |
|
Fig.12. Example of gate-level simulation to measure the propagation time from CLK to output (tCO). |
- Design step #2. Add the datapath and its components to the basic structure, as advancing to cover P7 circuits, so that you can generate the specified LED sequences.
Go ahead with the step #2 only when step #1 is fully tested working correctly. Project location:
C:\CSD\P7\LED_rotator\(files)
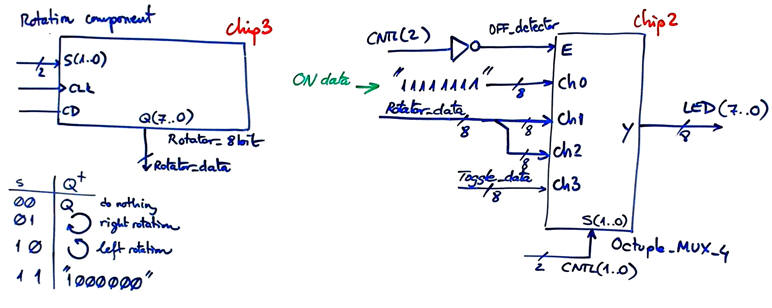
Design the Rotator_8bit in Fig. 2 using one of these architecture options:
Option #1: Plan C2 using standard Shift_reg_4bit.
Option #2: Plan Y in a single file.
Design phase #2: dedicated processor, real-time, advanced features.
Only when design phase #1 is fully tested working correctly and reported, solve the design phase #2 as advancing to cover P8 materials. Project location:
C:\CSD\P8\LED_rotator\(files)
- Design step #1: Design a CLK generator to obtain all the necessary CLK signals from the target board quartz crystal oscillator (50 MHz). Deduce the number of D_FF required for this subcircuit.
- Design step #2. Design a count-down real-time clock and an electronic switch so that after being 2 minutes in OFF state the battery is disconnected to save energy. In this way we will replace the passive mechanical power switch by another power-on button and an electronic circuit. This feature related to energy saving, is implemented in Chapter 3 using a microcontrollers in its sleep mode.
- Design step #3. Imagine a sensor vector input generating codes like in the Tank_level_meter example to simulate monitoring the battery voltage. When this level is 80% a red LED goes flashing at 1 Hz to signal this low-battery condition, so that the used can recharge the application.


